Some Community Center websites are configured to allow you to insert responsive pictures. This procedure shows you how:
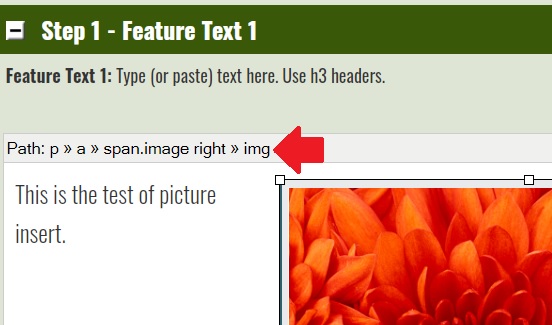
NOTE: Several browsers have changed since this video was created. To select an image to add a link, you may need to click the picture in the text edit box (handles will appear), then click the img tag in the Path area of the editor, as shown in the screen capture below. The image will turn blue in the edit box to show it is selected.

Some Community Center websites also have an option to insert a responsive picture with a caption. Here is a demonstration of that process:
Component for this Procedure: Page Management Tool
User Role: Editor
Procedure Link: http://www.liaa.org/howtoprocedure.asp?howtoid=103